[Tuto] Limiter lignes affichées par Listbox
Imprimé depuis: Forum openElement
Categorie:
openElement
Nom du Forum: Tutoriaux utilisateurs
Description du Forum: Ecrivez ou consultez des tutoriaux OpenElement
Pas de questions dans cette rubrique merci.
URL: https://forums.openelement.uk/fr/forum_posts.asp?TID=23247
Date: 19 Avr 2024 à 20:08
Version logiciel: Web Wiz Forums 12.04 - http://www.webwizforums.com
Sujet: [Tuto] Limiter lignes affichées par Listbox
Posté par: Hobby001
Sujet: [Tuto] Limiter lignes affichées par Listbox
Posté le: 21 Feb 2018 à 16:48
|
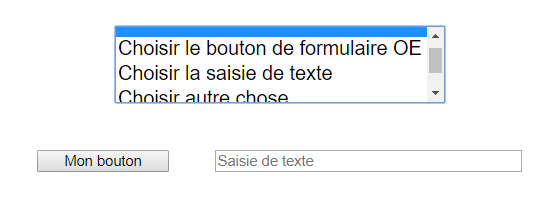
Objectif: Limiter le nombre de lignes affichées par l'élément Liste déroulante de OE Il peut arriver que le nombre d'options proposées via une liste déroulante soit trop grand et que vous vouliez limiter l'affichage à un certain nombre d'options tout en pouvant dérouler la liste entière. Étape 1
Étape 2
Étape 3
Révisions du tuto: 2018-02-21 Version originale du tuto Hobby001 2018-02-22 Ajout de la méthode pour Bouton de formulaire selon directives de Dmit OE ------------- https://denislafrance.net" rel="nofollow - https://denislafrance.net https://www.youtube.com/playlist?list=PLWg7A6YtIr7VtnP3HvRpMhx8tFJET_fih" rel="nofollow - , Formation vidéo sur OE |
Réponses:
Posté par: Hobby001
Posté le: 22 Feb 2018 à 14:22
|
Révision du tuto pour ajouter la méthode pour transférer le focus à un élément "Bouton de formulaire" telle que proposée par Dmit OE. ------------- https://denislafrance.net" rel="nofollow - https://denislafrance.net https://www.youtube.com/playlist?list=PLWg7A6YtIr7VtnP3HvRpMhx8tFJET_fih" rel="nofollow - , Formation vidéo sur OE |
Posté par: brolysan
Posté le: 22 Feb 2018 à 14:42
Bravo à tous  ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |