tutoriel du modèle Responsive d'OE
Imprimé depuis: Forum openElement
Categorie:
openElement
Nom du Forum: Tutoriaux utilisateurs
Description du Forum: Ecrivez ou consultez des tutoriaux OpenElement
Pas de questions dans cette rubrique merci.
URL: https://forums.openelement.uk/fr/forum_posts.asp?TID=21541
Date: 19 Avr 2024 à 00:26
Version logiciel: Web Wiz Forums 12.04 - http://www.webwizforums.com
Sujet: tutoriel du modèle Responsive d'OE
Posté par: brolysan
Sujet: tutoriel du modèle Responsive d'OE
Posté le: 27 Oct 2015 à 08:54
|
Bonjour à tous. Voici la première partie du tutoriel concernant le template que propose Open Element. Vous pourrez télécharger le tutoriel à la fin du topic, pour l'exploiter chez vous. Tutoriel : Sélectionner
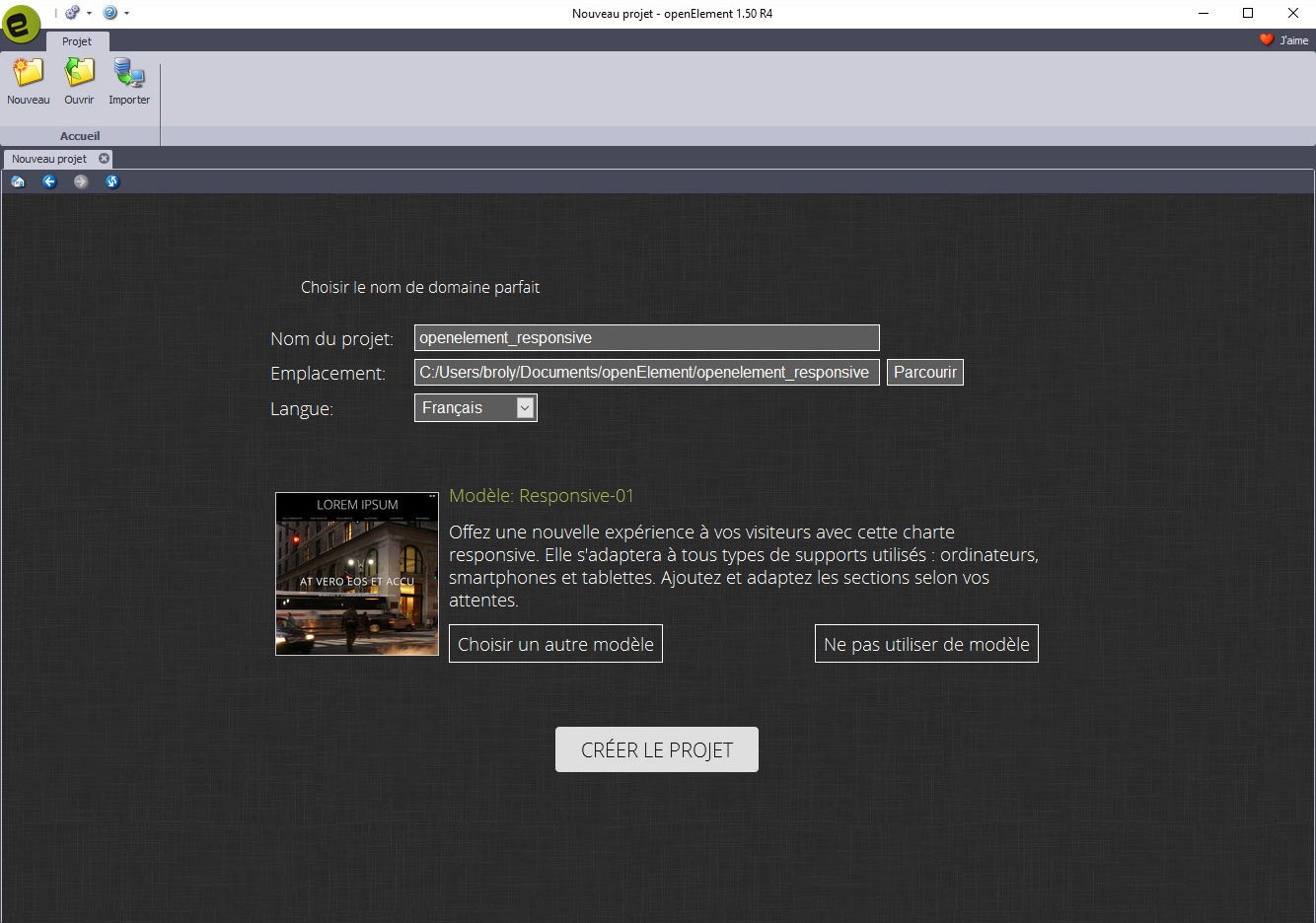
le template Modèle Responsive 01 lors de la création d’un nouveau projet.   Vous aurez la page d’accueil d’ouverte par défaut. L’essentiel du site est composé d’une seule et unique page, mais avec plusieurs calques dédiés au menu et autres fonctionnalités.
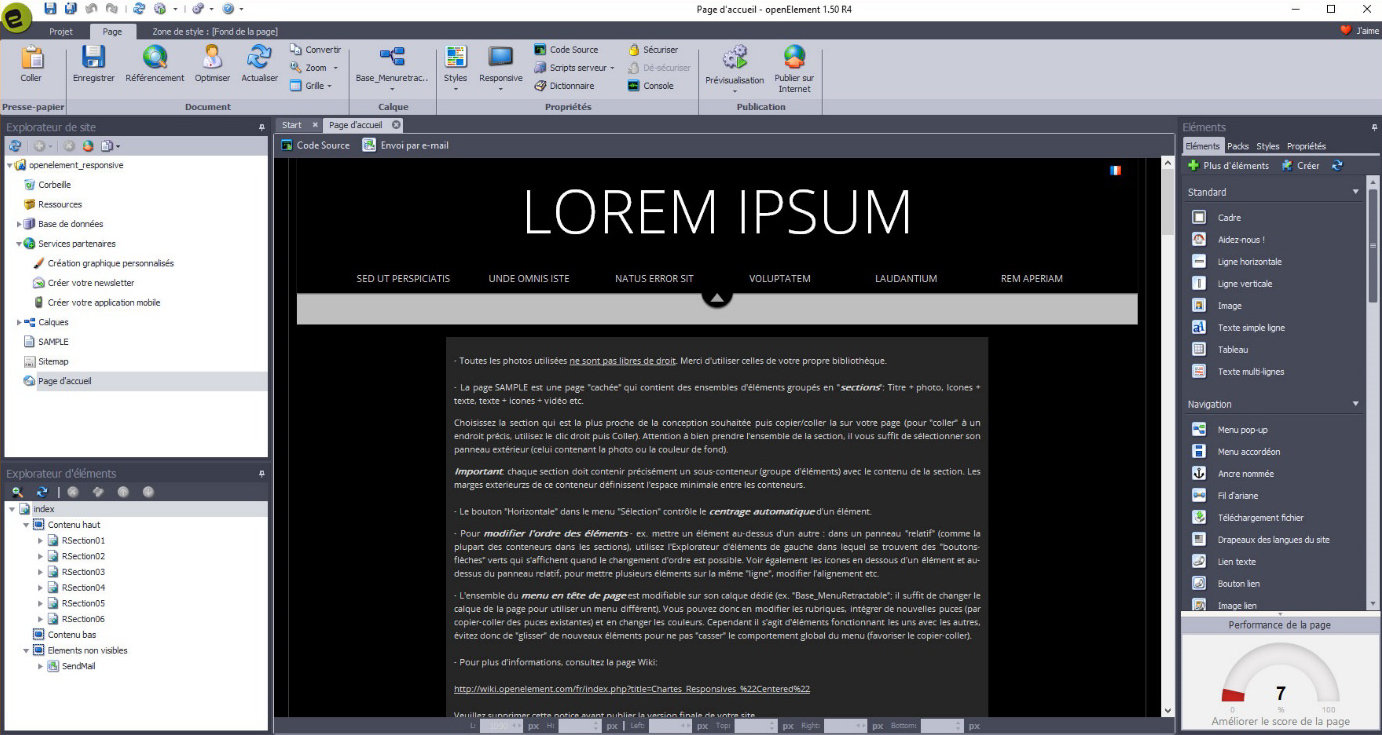
La première chose à comprendre est comment se compose la page d’accueil. Elle se décompose en différentes sections appelé RSection (il s’agit de panneaux
d’éléments en fait).  Sélectionnez-la en faisant un clic gauche sur la page (autre part que sur un élément bien entendu).
Vous verrez alors son nom se griser dans l’explorateur d’éléments situé en bas
à gauche. Comme indiqué par le texte au-dessus, l’image de fond est
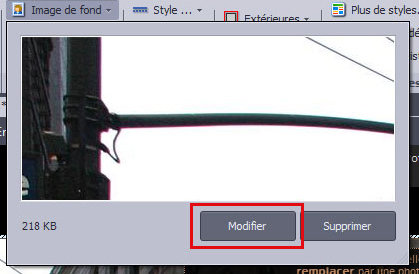
ici à titre d’exemple. Effectuez cette manipulation sur chacune des RSection nécessitant une image (sinon,
supprimez l'image par le bouton Supprimer et/ou modifiez la couleur de fond). Pour ajouter une RSection, il faudra agrandir pour
commencer la hauteur de la page index puis sélectionnez la dernière RSection du
Template – la RSEction06. Pour agrandir la page index, glissez le trait gris de bas du corps de la page: descendez
en bas de la page, puis cliquez dans la partie noire. Vous verrez alors les
bords de la page index apparaître. Déplacez votre souris juste au-dessus du texte du footer
(Lorem Ipsum, 2010-2013) jusqu'à avoir une flèche à pointe double.
Une fois cette flèche à pointe double apparaît, gardez
le bouton gauche de votre souris appuyé et descendez vers le bas pour agrandir
le bas de la page index. Descendez d’une hauteur permettant l’ajout d’une RSection.
Mettez-vous en dessous de la RSEction06, sélectionnez de nouveau la page index (en cliquant dans le fond noir), puis faites un clic droit puis coller (ou à l'endroit où vous voulez ajouter la section pour ceux
maîtrisant OE). La nouvelle RSection
sera copié. Déplacer là correctement pour qu’elle soit dans le même alignement
que les autres. Il est impératif de la renommer. Pour cela, Allez sur le
menu de droite, Propriétés. Dans la partie Nom, changer RSection06 (2) par RSection07. Une fois cette nouvelle section ajoutée, si vous
souhaitez y accéder par le menu, il va falloir l’ajouter à calque contenant le
menu. Pour y accéder, remonter en haut de la page, jusqu'en
haut.
Si vous cliquez sur le menu, vous verrez en bas à
gauche de celui une page avec une flèche verte dirigée vers haut. Cliquez dessus. Cela va vous ouvrir le calque
correspondant au menu. Pas de panique. Ce calque contient beaucoup d’éléments et
la moindre erreur détruira le bon fonctionnement du Template. Pensez à faire régulièrement des
copies réserves de votre projet, par exemple en utilisant Projet->Autre->Sauvegarde
(copie réserve) du projet.
Pour ajouter un nouveau lien vers la nouvelle RSection que vous avez créé ainsi que pour changer les textes des
liens du menu, il faut falloir comprendre fonctionne le menu du
Template.
Cet élément est verrouillé volontairement pour éviter que vous puissiez modifier les dimensions, autres fonctionnalités et pour faciliter certaines manipulations avec les liens à l'intérieur. Vous pouvez bien entendu le déverrouiller sans problème, sous réserve de perdre certains aspects du responsive. Nous aborderons dans un prochain tutoriel comment augmenter celui-ci.
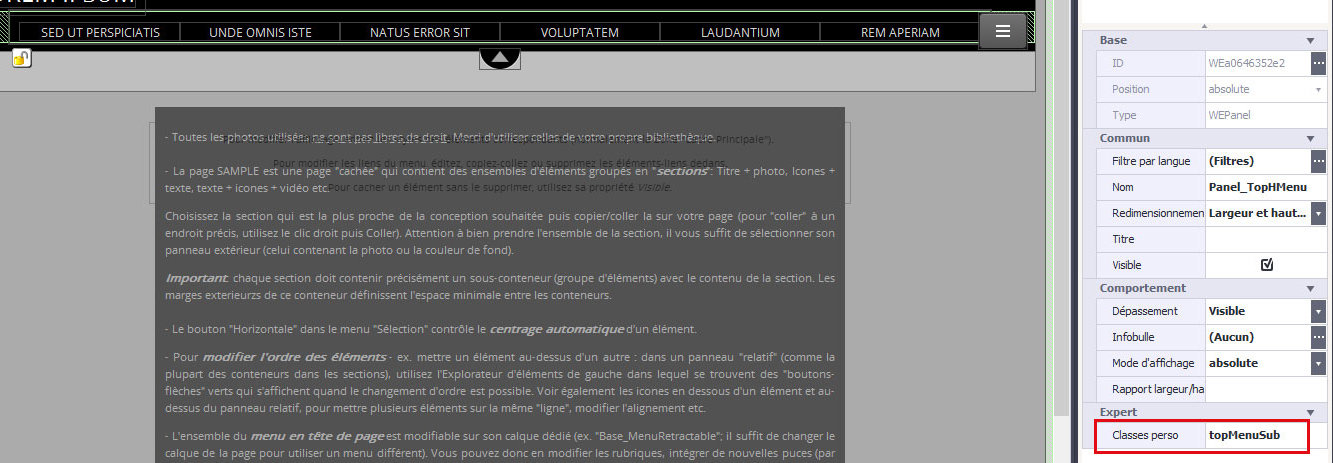
Ce qui nous intéresse est d’ajouter un bloc de texte
supplémentaire renvoyant vers la nouvelle RSection07
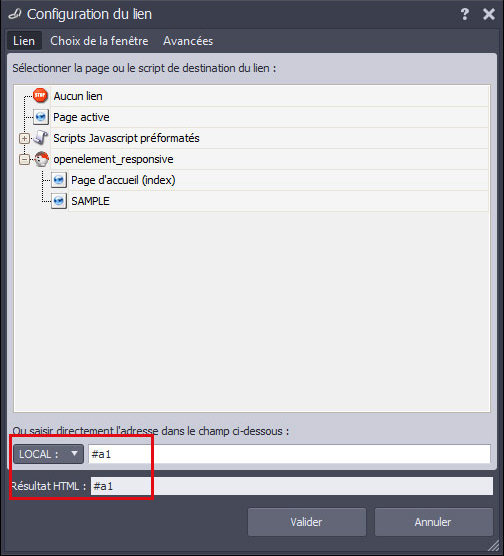
que nous avons créé. Comme vous pouvez le voir, par défaut, Open Elément indique la redirection correspondante. C’est-à-dire #a1. Cette redirection renvoie en fait vers la RSection01.
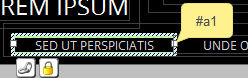
Pour en être sur et pour comprendre comment la
reproduire, cliquez sur l’icône en bas à gauche du bloc de texte (représentant
2 maillons de chaine). Notez donc que l’adresse indiqué est en Local (pour
utiliser la valeur telle quelle) et se compose des symboles #a1. Ces symboles indiquent en fait la redirection vers la
section correspondante. Pour le contrôler, retournez sur la page d’accueil et
sélectionnez la RSection01.
La fenêtre du bloc de code visuel s’ouvre. Vous verrez le code ci-dessous : <a id='ax' name='ax'> </a> Bien entendu, vous ne verrez pas de a1 mais ax. Le x symbolisant le numéro de la RSection classé par ordre d’apparition. Ne modifiez pas le bloc de code visuel par contre. Vous abimeriez l’ensemble du site. L’essentiel est de vous simplifier au maximum les fonctionnalités d’OE et non de vous décrire en détail le code CSS et JS contenu dans les différents calques. Si vous avez bien renommé la RSection07 comme indiqué en début de tuto, vous n’aurez aucun mal à comprendre et à effectuer la suite. Si ce n’est pas le cas, pensez donc à bien renommer la RSection. Nous allons maintenant ajouter un nouveau bloc de texte pour notre nouvelle RSection07 créée. Comme vous l’avez remarqué, les différents blocs de texte
remplissent quasiment l’ensemble du panneau d’éléments du menu.
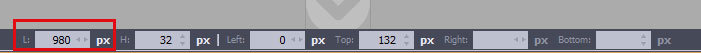
En cliquant sur le panneau d’éléments contenant les
blocs de texte, vous pouvez voir sa largeur en bas de la page. Comme cet élément est verrouillé, nous ne pouvons le modifier. L’important est de connaitre la dimension de cet élément, c’est-à-dire 980 pixels de largeur. Maintenant, sélectionnez le premier bloc de texte du
menu.
Soit vous sortez vos calculettes pour effectuer vos
propres calculs, soit vous changez l’ensemble des Largeurs de chaque bloc de
texte par une Largeur de 135 pixels. Maintenant que l’ensemble de nos blocs de texte sont réduit, il va falloir rajouter notre nouveau bloc de texte.
La solution la plus simple est de copier / coller le
dernier bloc de texte. Une fois sélectionné, appuyez sur les touches Ctrl + c
de votre clavier. Ensuite, appuyez sur les touches Ctrl + v. Vous verrez que nous avons dupliqué le dernier bloc de
texte. Il s’est positionné légèrement en dessous.
Sélectionnez-le en cliquant dessus et remontez-le à
l’aide des flèches de direction de votre clavier pour l’aligner à la même
hauteur (soit changez directement sa
hauteur par rapport au haut du panneau d’éléments en modifiant la valeur Top 20
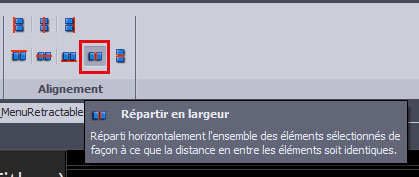
par la valeur 12). Maintenant que nous avons replacé le bloc de texte à la même hauteur que les autres, nous allons tous les caler pour qu’ils soient tous à la même distance les uns des autres.
Pour cela, cliquez sur le premier bloc de texte, puis
gardez le doigt appuyé sur la touche Ctrl de votre clavier et sélectionnez les
autres blocs de texte, y compris le dernier. Cliquez dessus. Vos blocs de textes se sont alignés correctement.
Nous n’avons plus maintenant qu’à modifier le lien du dernier bloc de texte que
nous avons créé et rajouté. Sélectionnez-le et cliquez sur l’icône en bas à gauche du
bloc de texte. Retournez sur la page d’accueil et Prévisualiser
maintenant votre page en appuyant sur la touche F12 de votre clavier. Vous verrez maintenant que votre menu à rajouter ce nouveau lien et qu’il renvoie parfaitement vers la bonne RSection.
Nous aborderons dans un prochain tutoriel comment
modifier les éléments contenus dans les RSections
qui sont tous en mode relative, c’est-à-dire qu’ils s’adaptent en fonction de
la taille de votre navigateur (version desktop ou mobile). Si vous êtes pressé pour expérimenter vous-même plus de fonctionnalités du Template, respectez la règle principale : Tous les éléments du contenu doivent se trouver dans le sous-panneau (celui qui a respSectContent dans Propriétés->Classes Perso) et non dans le panneau extérieur. En espérant que ce tutorial permettra au débutant d’avancer sur ce Template. Auteur : Brolysan :
http://www.sensode.com/" rel="nofollow - www.sensode.com Pour télécharger le tutoriel, http://sensode.com/Template_Modele_Responsive_01.pdf" rel="nofollow - cliquez sur ce lien . ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Réponses:
Posté par: brolysan
Posté le: 27 Oct 2015 à 10:33
Pour ceux et celles (Bridet) qui voudraient ajouter d'autres choses pouvant compléter le tutoriel, ou éventuellement des demandes particulières, n'hésitez pas à poster.  ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: Bridet
Posté le: 27 Oct 2015 à 15:52
|
Pfiou! Ca c'est du tuto détaillé, je ne me rendais pas compte que j'avais fait tout ça! Il y a un truc que je ne comprends pas : Une fois votre page index descendue, sélectionnez la RSEction06 (dans la prochaine version vous pourrez choisir une autre section, sur la page d'accueil ou la page SAMPLES, qui se rapproche le plus à ce que vous voulez ajouter). On peut déjà choisir une autre section... Cette phrase n'est pas très claire. |
Posté par: brolysan
Posté le: 27 Oct 2015 à 15:54
Ajout Made in Dmit...  En gros, secret...mais je crois que je ne sais pas si je peux divulguer trop de chose...je vais peut être la barrer le temps que Dmit me donne l'accord. ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: Bridet
Posté le: 27 Oct 2015 à 15:58
|
Mais ça sous-entend qu'on ne peut que rajouter la section 06, ce n'est pas le cas, j'ai rajouté une section qui me convenait juste avant contact. Enfin, si on m'explique en MP, je pourrais rendre cette phrase plus littéraire (sans trop en faire). ;-) |
Posté par: alexdarcy
Posté le: 27 Oct 2015 à 16:50
|
Merci Bro... Le tuto est parfaitement bien fait. Les manipulations très bien expliquées... Bravo... En un mot j'y suis arrivé. J'ai crée une section07 qui complète la page "Exposition", donc pas besoin de créer un lien vers cette nouvelle section. Si tu pouvais donner tes critiques sur mes pages se serait bien. Alex http://www.alexdarcy.fr" rel="nofollow - http://www.alexdarcy.fr
|
Posté par: Maurice306
Posté le: 27 Oct 2015 à 16:55
Respect !    ------------- La vie est belle !!!....., elle est comme chacun se la fait. Ne soyez pas pressé, partez plus tôt, car il n'y a pas de personnes pressée elles ne sont qu'en retard !!! |
Posté par: brolysan
Posté le: 27 Oct 2015 à 17:29
Tu sais, donner mes "critiques", j'évite de le faire, car travaillant avec OE (et WP et Prestashop) en tant que "pro", je serai mal placé de le faire. Après, certains aspects de ton site mériteraient d'un peu de plus de travail, avec un peu de bon sens et de maîtrise d'OE. La home par exemple. Ton image de fond est "flou", est ce normal? L'aurais tu en une bonne dimension et nette? Ton texte est vraiment petit et limite indigeste...dés la home, il y a un pavé à lire. Peut être prévoir 1 ou 2 lignes, puis un lien avec "en savoir plus", qui renvoie sur une autre page plus bas avec un peu de texte. Du fait du template responsive, ton texte se positionne mal et du coup, sur mobile, c'est "compliqué" à lire. ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: brolysan
Posté le: 27 Oct 2015 à 17:30
merci  ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: alexdarcy
Posté le: 27 Oct 2015 à 17:56
Oui j'ai changé mon image de fond... N'est-elle pas trop lourde: 11Mb ? Sinon oui tu as raison, ce texte me pose problème... Je crois que je vais faire un bandeau "Bienvenue", sur fond noir pis c'est tout !! Seuls les pros ont droit de critiquer les "novices"... Merci à toi. Merci à vous. Alex http://www.alexdarcy.fr" rel="nofollow - www.alexdarcy.fr |
Posté par: brolysan
Posté le: 27 Oct 2015 à 18:10
|
11Mo...gloups !!! mets la en dimension 1280 de largeur, pour commencer, puis sers toi d'OE pour alléger son poids. ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: alexdarcy
Posté le: 27 Oct 2015 à 21:25
Ok |
Posté par: alexdarcy
Posté le: 27 Oct 2015 à 21:38
|
Voilà c'est fait. http://www.alexdarcy.fr" rel="nofollow - www.alexdarcy.fr |
Posté par: 2nis
Posté le: 28 Oct 2015 à 09:30
|
Bonjour. J'ai testé ce modèle qui me parait très interessant. J'ai commencé quelques modif comme donné sur le tuto et j'ai voulu le tester sur mon windows phone. Mauvais surprise, j'ai toujours le menu complet qui s'affiche à l'ecran, comme sur la version grand ecran. donc en tout petit... J'ai testé avec un émulateur de iphone et ca marche bien. J'ai refais un test avec le modèle sans le modifier et j'ai le même soucis. Est ce que vous auriez une solution ? |
Posté par: 2nis
Posté le: 28 Oct 2015 à 10:13
|
j'ai fais l'essai avec le modèle donné par OE, et j'ai toujoursle soucis : http://dlc-boitesdevitesses.com/mobile/ par contre, à l'ecran de PC, si je reduis la fenêtre,le hamburger apparait bien |
Posté par: brolysan
Posté le: 28 Oct 2015 à 11:01
Je te conseille d'ouvrir un topic à part. Comme ca, je peux enlever les éléments qui n'ont pas (trop) lieu d'être dans le tuto. ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: 2nis
Posté le: 28 Oct 2015 à 11:20
fait ;) |
Posté par: Richiegump
Posté le: 01 Nov 2015 à 12:30
Superbe tuto brolysan, très pertinent, peux tu nous dire quand le tuto n°2 permettant de modifier les éléments des RSection sera disponible, merci continue comme ça, c'est du bon boulot... ------------- Music is the best ! |
Posté par: brolysan
Posté le: 01 Nov 2015 à 16:24
C'est en cours, mais en pause volontairement. J'attends les dernières améliorations pour les éléments intérieurs qui seront inclus dans la prochaine mise à jour d'OE. ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: chprieur
Posté le: 01 Dec 2015 à 12:01
|
"Nous aborderons dans un prochain tutoriel comment
modifier les éléments contenus dans les RSections
qui sont tous en mode relative, c’est-à-dire qu’ils s’adaptent en fonction de
la taille de votre navigateur (version desktop ou mobile)." Merci pour ce tuto très bien fait. J'essaye de refaire mon site ( http://svl-nevers.fr/" rel="nofollow - http://svl-nevers.fr/ )pour qu'il soit responsive, grâce à celui-ci. Pas facile à faire, d'autant que j'ai de très nombreuses pages et donc des sous-menus. C'est là que ça se corse ! Pour ce faire, je duplique la page d'accueil puis je renomme la page dupliquée. J'ai donc une page véranda, une page auvents, une page maison, une page jardin , chacune contenant les onglets a1,a2,a3 etc Sur la page d'accueil initiale , j'ai modifié les liens pour que le site ouvre les pages du site. Mon soucis est ensuite de positionner les sous-liens (ou plutôt de les positionner sur la page) vers les #a1, #a2 etc Par exemple, sur ma page "Vérandas", il me faut a1=Véranda bois et a2= Vérandas alu. mais il me faut également, en tête de page afficher les liens vers a1 et a2... et là, je bloque !! Merci ;-) ------------- http://www.svl-nevers.fr - http://www.svl-nevers.fr |
Posté par: running59
Posté le: 02 Dec 2015 à 15:57
|
Merci mille fois pour ce tuto et de nous prendre ainsi par la main pour nous faire progresser et apprécier encore plus OE, c'est clair comme de l'eau de roche ------------- running59 |
Posté par: brolysan
Posté le: 02 Dec 2015 à 16:11
j'essaye de comprendre ta demande....2s  en fait, c'est simple. Dans le lien du menu, toujours en local, tu indiques : auvents.htm#a1 c'est pour aller à la page auvents section a1
------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: Bridet
Posté le: 02 Dec 2015 à 17:10
|
Je pense qu'il veut savoir comment faire des menus déroulants avec le menu responsive genre: - pergola (htm) avec trois types de pergolas (#1 #2 #3) |
Posté par: brolysan
Posté le: 02 Dec 2015 à 17:34
à voir alors, selon sa réponse.  ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: chprieur
Posté le: 03 Dec 2015 à 16:09
Ce serait plutôt ça en effet. ;-) ------------- http://www.svl-nevers.fr - http://www.svl-nevers.fr |
Posté par: cannel
Posté le: 15 Mar 2016 à 14:57
|
pouvez vous m'aider à créer une animation du fond de la page de Rsection svp? ------------- j'adore l'informatique |
Posté par: Larsene
Posté le: 15 Mar 2016 à 16:52
http://forum.openelement.com/fr/forum_posts.asp?TID=21408&title=vegas-tutoriel-de-base" rel="nofollow - http://forum.openelement.com/fr/forum_posts.asp?TID=21408&title=vegas-tutoriel-de-base ------------- http://goo.gl/KXxG5Y" rel="nofollow - Tutos | https://goo.gl/EtcEUi" rel="nofollow - Don | https://bit.ly/2YwprN3" rel="nofollow - Image Sublime |
Posté par: brolysan
Posté le: 15 Mar 2016 à 18:02
Je vais t'aider comme tu me l'as demandé  pas de souci. Pour faire comme mon site (ce que tu souhaites faire), le modèle Responsive01 n'est pas adapté tel quel. pas de souci. Pour faire comme mon site (ce que tu souhaites faire), le modèle Responsive01 n'est pas adapté tel quel.Une des solutions pouvant générer un effet "similaire" est comme je l'ai indiqué, est de "fixer" l'image de fond. Une fois ton image de fond choisie dans la Rsection, vas dans le menu de droite, onglet Styles puis Personnalisation. Dans les différentes options, ouvres Arrière plan et spécifies les options suivantes : Image Mobilité : Fixe Image Position / Prédéfinie : Milieu Taille (CSS3) / Prédéfinie : cover (couvrir) Fais le par exemple au deux premières et tu devrais avoir déjà un bon aperçu de l'effet.  http://sensode.com/responsive/" rel="nofollow - Voilà un exemple pour que tu rendes bien compte .
------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: cannel
Posté le: 15 Mar 2016 à 19:28
Génial  !! Merci à vous.. j'ai enfin résolu ce problème !! Merci à vous.. j'ai enfin résolu ce problème------------- j'adore l'informatique |
Posté par: hurricane84
Posté le: 24 Mai 2016 à 13:45
| Bonjour je vous remercie pour ce magnifique Template, mais je voudrais savoir comment ajouter un slideshow à la page principale car j'ai essayer d'ajouter un bloc de code visuel directement sur la page d’accueil ou bien sur la page Base_MenuRetracable mais le slide n’apparaît pas, je vous informe que les code (html, css , js) fonctionnent très bien sur un autre Template Openelement et merci. |
Posté par: brolysan
Posté le: 24 Mai 2016 à 14:01
sans lien, c'est "presque" impossible de t'aider car je ne peux pas voir ce que tu as pu faire ou ne pas faire correctement...  ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: hurricane84
Posté le: 24 Mai 2016 à 14:10
j'ai pas encore publier le site, donc je ne peux pas vous donnez un lien mais je pourrais vous expliquer ce que vous voulez savoir.
|
Posté par: Larsene
Posté le: 24 Mai 2016 à 14:50
|
Euh, non, il faut le voir ..... ------------- http://goo.gl/KXxG5Y" rel="nofollow - Tutos | https://goo.gl/EtcEUi" rel="nofollow - Don | https://bit.ly/2YwprN3" rel="nofollow - Image Sublime |
Posté par: brolysan
Posté le: 24 Mai 2016 à 17:06
|
je confirme ce que dit Larsène, ca va être difficile de t'aider sans voir le code en lui même. A la rigueur, exporter ton projet, le compresser et nous l'envoyer par MP. ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: Maurice306
Posté le: 26 Mai 2016 à 09:24
|
Bonjour à tous,
Chouette ce site  une petite indiscrétion, une petite indiscrétion,  les effets des images en fondu-enchaîne c'est avec le style de OE ou un script particulier ? les effets des images en fondu-enchaîne c'est avec le style de OE ou un script particulier ?Perso je me suis mis à faire le site mobile et tablettes avec, et ma fois je ne suis pas trop déçu  bon je ne suis pas un pro ni très féru, je fais avec ce que j'ai. http://m.location-vacances-labellisees.com" rel="nofollow - http://m.location-vacances-labellisees.com bon je ne suis pas un pro ni très féru, je fais avec ce que j'ai. http://m.location-vacances-labellisees.com" rel="nofollow - http://m.location-vacances-labellisees.com J'ai gardé l'autre modèle pour mon second site http://forum.openelement.com/fr/forum_posts.asp?TID=19960&PN=1&title=cration-dun-site-en-version-mobile" rel="nofollow - http://forum.openelement.com/fr/forum_posts.asp?TID=19960&PN=1&title=cration-dun-site-en-version-mobile Cordialement ------------- La vie est belle !!!....., elle est comme chacun se la fait. Ne soyez pas pressé, partez plus tôt, car il n'y a pas de personnes pressée elles ne sont qu'en retard !!! |
Posté par: brolysan
Posté le: 26 Mai 2016 à 09:55
Pas évident de faire à la fois la technique et le design...pas évident surtout pour ceux dont ce n'est pas le métier. Bon courage  ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: Maurice306
Posté le: 26 Mai 2016 à 10:08
Bas pour un particulier qui veux se donner du plaisir OE est extraordinaire  Ce serait tout de même super si les effets pouvaient être incorporés dans le style,  notamment comme ceux que tu utilise avec les images sur le modèle de ton lien ! notamment comme ceux que tu utilise avec les images sur le modèle de ton lien !Mais bon les techniciens s'y retrouvent, les autres bavent  ------------- La vie est belle !!!....., elle est comme chacun se la fait. Ne soyez pas pressé, partez plus tôt, car il n'y a pas de personnes pressée elles ne sont qu'en retard !!! |
Posté par: Larsene
Posté le: 26 Mai 2016 à 10:16
|
OE est effectivement un excellent programme. En plus, n'importe qui peut utiliser les éléments complémentaires pour OE (skitter, etc° Des effets sur des images ? http://forum.openelement.com/fr/forum_posts.asp?TID=21928&PID=142043&title=un-nouvel-lment-pour-oe-image-sublime#142043" rel="nofollow - regarde mon dernier élément complémentaire pour OE  http://forum.openelement.com/fr/forum_posts.asp?TID=21928&PID=142043&title=un-nouvel-lment-pour-oe-image-sublime#142043" rel="nofollow - http://forum.openelement.com/fr/forum_posts.asp?TID=21928&PID=142043&title=un-nouvel-lment-pour-oe-image-sublime#142043 ------------- http://goo.gl/KXxG5Y" rel="nofollow - Tutos | https://goo.gl/EtcEUi" rel="nofollow - Don | https://bit.ly/2YwprN3" rel="nofollow - Image Sublime |
Posté par: hurricane84
Posté le: 26 Mai 2016 à 10:57
| bon les gars j'ai réussi à résoudre le soucis, mais maintenant je veux seulement mon slideshow sur la page d’accueil, alors j'ai supprimer les Rsections et j'ai essayer de reduire la taille de la page avec la fleche a double sens en bas de page mais je n'arrive pas a le faire j'ai toujours un espace noir en bas de page. |
Posté par: Maurice306
Posté le: 26 Mai 2016 à 10:59
|
Merci LARSENE je l'avais regardé, en effet c'est très intéressant mais dans l'immédiat je ne pousse pas autant le coté graphisme. Celui de Brolysan sur Responsive 01, qui semble faire un fondu-enchaîné au passage des images d'une Rsection à l'autre est très agréable du fait de la fluidité. Mais bon, pour le moment j'ai déjà réussi à rendre le modèle Responsive01 friendly et garde le site PC avec renvoi par htaccees vers le mobile. Le tout me convient comme ça pour le moment ------------- La vie est belle !!!....., elle est comme chacun se la fait. Ne soyez pas pressé, partez plus tôt, car il n'y a pas de personnes pressée elles ne sont qu'en retard !!! |
Posté par: Bridet
Posté le: 31 Juil 2016 à 12:04
|
Bonjour, Malgré mes recherches, je ne trouve pas les bons mots pour trouver ma réponse bien que je pense que ça a déjà été posé: quel le lien dois-je mettre sur le menu (nouveau calque) d'une deuxième page au modèle pour que ça ramène au bon endroit de la première page? gite.vervoz.be/index.htm/#ax , ça ne va pas Merci d'avance Edit : c'est pas possible, c'est compliqué ou je fais c... ? ------------- http://accessit.be" rel="nofollow - Les Billets d'une Bobonne Bougonne - http://gite.vervoz.be" rel="nofollow - Gîte Le Vicus |
Posté par: fane
Posté le: 07 Oct 2016 à 16:26
|
Bonjour à tous, Vu le nombre de pages, vu le nombre de liens, de documentations, jugez vous indispensable de passer mon site en "adaptable " soit genre version m.nomdedomaine.fr ou responsive ? Honnêtement, le site est terminé à 98%, il manque peu de chose car la structure et la trame principale sont la, et ca me parait presque insurmontable vu les heures deja passées............ http://sarl-hallier.fr/index.htm Merci et bon weekend a tous |
Posté par: Bridet
Posté le: 07 Oct 2016 à 17:20
|
Franchement, vu votre site, la réponse est non pour rendre tout le site responsive, vous le ferez quand vous n'aurez plus que ça à faire ! Par contre je ferais une petite version mobile résumant l'essentiel de l'entreprise et exhortant à visiter la version non mobile. ------------- http://accessit.be" rel="nofollow - Les Billets d'une Bobonne Bougonne - http://gite.vervoz.be" rel="nofollow - Gîte Le Vicus |
Posté par: Hobby001
Posté le: 07 Oct 2016 à 18:01
|
Tout ce qui pourrait être fait c'est d'avoir une page d'accueil en responsive qui mène au site tel qu'il est ------------- https://denislafrance.net" rel="nofollow - https://denislafrance.net https://www.youtube.com/playlist?list=PLWg7A6YtIr7VtnP3HvRpMhx8tFJET_fih" rel="nofollow - , Formation vidéo sur OE |
Posté par: fane
Posté le: 07 Oct 2016 à 19:40
| je me demandais à quoi servais la fonction responsive dans les paramètres de page..... |
Posté par: Maurice306
Posté le: 08 Oct 2016 à 09:16
Un site responsive permet de s'adapter sur petits écrans, ce qui convient parfaitement pour les sites que je qualifierais de commerce de petits objet ou services tels que chaussures, fleurs, restaurants et autres dans ce style. Il me semble en voyant votre site qu'il ne présente pas ce genre de choses pour tout public, qu'il a une spécificité très technique. Par conséquence, vous devriez vos poser la question "A qui s'adresse ce site" à n'importe quel quidam qui se balade avec son Smarphone à la recherche d'un service ou à un public averti technique qui travaille dans un bureau ou installation plus adaptés au PC. Là vous aurez la réponse à votre question. Parallèlement rient ne vous empêche de créer un site pour petits écrans épuré qui exposerait votre activité avec les diverses adresses. ------------- La vie est belle !!!....., elle est comme chacun se la fait. Ne soyez pas pressé, partez plus tôt, car il n'y a pas de personnes pressée elles ne sont qu'en retard !!! |
Posté par: fane
Posté le: 08 Oct 2016 à 10:29
|
maurice votre réponse me fait énormément plaisir, c'est tout à fait le raisonnement que j'avais au départ. jusqu'à ce qu'un gars des pages jaunes vienne nous visiter et critiquer pas mal le site, puisque lui pouvait nous en faire un, vendu bien sûr. il a mis en avant le côté responsive et je lui ai répondu qu'on ne vendait pas de la pub et que nous étions une entreprise de service technique travaillant dans l'industrie, pas la cosmétique...... bref, je crois que c'est très bien comme cela, merci, malgré tout si quelques uns ont des critiques je suis preneur, j'aimerais être au top |
Posté par: space33
Posté le: 08 Oct 2016 à 14:21
|
Bonjour,
Je suis assez d'accord avec Maurice306.
Dans la classification du Genre 'Homo sites', j'irai même plus loin :
- d'un coté, la grande majorité j'en ai l'impression, les sites orientés
commerce ("j'ai quelque chose à vendre") qui pourraient se subdiviser en 2
parties:
+ le grand commerce avec les grandes enseignes (grande
distribution, banques, entreprises du CAC 40, ...). Là tous les moyens sont
bons.
+ le 'petit commerce' (typiquement le tissu de PME), avec ses
innombrables déclinaisons : hébergements, artisans, services de toutes sortes,
...
Pour ceux-là, surtout les seconds, effectivement nous pouvons imaginer l'intérêt de la
fonction Responsive, qui devient presque une fonction de 'proximité', avec un
contenu très succinct. [A noter : besoins en partie créés aussi pour relancer la vente de
composants électroniques sur nouveaux supports suite à l'abandon de la loi de Moore],
- de l'autre les sites orientés aide ou information (Associations, sites
perso, techniques pointues, articles de journaux..), et dont la lecture demande un peu d'attention, de
réflexion. Là il est bon de s'asseoir, de prendre le temps de lire, d'analyser...
c'est mieux sur un écran. Plutôt déconseillés aux iPhone et autres instruments
du même genre utilisés n'importe [où, quand, comment]. Donc pas vraiment de réel
besoin Responsive.
Effectivement question d'adéquation entre le sujet et son public.
------------- WINDOWS 10 /0E 1.57R9/ Passeur d'information http://www.passeurdinformations.fr |
Posté par: ridp
Posté le: 02 Juin 2017 à 07:44
|
Bonjour Pouvez vous me dire si on peut changer la taille des lettres du menu quand on passe sur la version petit écran (suite à l'appui sur le hamburger) Merci ------------- Bevet Breizh |
Posté par: Bridet
Posté le: 02 Juin 2017 à 09:32
|
calque base menu retractable > sélectionner automenu (cadre bleu) > modifier police ------------- http://accessit.be" rel="nofollow - Les Billets d'une Bobonne Bougonne - http://gite.vervoz.be" rel="nofollow - Gîte Le Vicus |
Posté par: ridp
Posté le: 03 Juin 2017 à 10:13
|
Bonjour J'ai essayé hier soir mais cela ne modifie pas la taille de la police Merci ------------- Bevet Breizh |
Posté par: Bridet
Posté le: 04 Juin 2017 à 10:08
|
alors cliquez deux fois (cadre rouge) et changez dans personnalisation police
------------- http://accessit.be" rel="nofollow - Les Billets d'une Bobonne Bougonne - http://gite.vervoz.be" rel="nofollow - Gîte Le Vicus |
Posté par: ridp
Posté le: 03 Août 2017 à 22:02
|
Bonsoir, je suis vraiment mauvais, je n'arrive que à élargir les cellules mais pas le texte. merci ------------- Bevet Breizh |
Posté par: ridp
Posté le: 29 Oct 2017 à 10:06
|
Bonjour C'est encore moi. Malgré plusieurs tentatives je n'arrive toujours pas à agrandir la police. Si quelqu'un peut m'aider Merci ------------- Bevet Breizh |
Posté par: Dmit OE
Posté le: 29 Oct 2017 à 10:51
|
Je vous conseille d'apprendre des base de CSS, au moins comment marchent les "selecteurs" (ex. ".mon-classe" est un selecteur qui signifie tous les balises ayant la classe "mon-classe"), puis comment utiliser Inspecter l'element dans un navigateur pour trouver la balise qui vous interesse et voir ce qu'il faut comme selecteur, puis ajouter un Bloc de Code CSS avec le bon code, du genre .mon-tableau td { font-size: 64px !important; }
|
Posté par: ridp
Posté le: 29 Oct 2017 à 22:31
|
Bonsoir Je pense que c'est au-delà de mes connaissances. Merci quand même ------------- Bevet Breizh |
Posté par: Bridet
Posté le: 30 Oct 2017 à 09:57
|
Pourtant je vous ai donné la réponse, je viens encore de réessayer. En super détaillé : clic sur le cadre "auto menu title" , ça s'encadre de bleu ensuite, à droite dans Style -> personnalisation ->textes -> Police -> style -> taille ------------- http://accessit.be" rel="nofollow - Les Billets d'une Bobonne Bougonne - http://gite.vervoz.be" rel="nofollow - Gîte Le Vicus |
Posté par: ridp
Posté le: 30 Oct 2017 à 20:44
|
Bonsoir, je sais bien, mais j'ai modifié la police dans tous les sens, je n'arrive toujours pas à modifié la police du texte seulement les tailles des cellules. Neuneu un jour neuneu toujours merci ------------- Bevet Breizh |
Posté par: Dmit OE
Posté le: 30 Oct 2017 à 22:49
|
Avez-vous par hazard applique le style directement sur les textes de liens (en le selectionnant)? Il faut eviter cela, au moins avec les liens. Si vous pouvez publier votre site quelque part et donner le lien et indiquer ou regarder exactement, ca peut devenir beaucoup plus clair.
|
Posté par: ridp
Posté le: 31 Oct 2017 à 07:26
|
Bonjour Le lien est: [URL=http://larour.veronique.free.fr] C'est un site chez Free ne me tapez pas sur la tête Je veux juste pouvoir agrandir la police du menu en version mobile quand on clique sur le hamburger Merci ------------- Bevet Breizh |
Posté par: Dmit OE
Posté le: 31 Oct 2017 à 08:46
|
Oui c'est ce que pensé. Dans ce template, le menu mobile est auto-rempli a partir du menu horizontale - le contenu de chaque lien est mis dans le lien mobile correspondant. Or, pour les liens du menu horizontal, vous avez probablement applique la taille de police directement sur le texte, et non sur l'element-lien. Pour ne pas chercher plus loin, ajoutez un Bloc de Code Source type CSS avec le code: .autoMenu a span { font-size: 22px !important; }
|
Posté par: ridp
Posté le: 31 Oct 2017 à 23:24
|
merci beaucoup cela fonctionne Bonne nuit ------------- Bevet Breizh |
Posté par: ridp
Posté le: 01 Nov 2017 à 13:58
|
Bonjour C'est encore le pas doué. Peut on agrandir le petit triangle qui permet de monter et descendre la barre du menu. Merci d'avance Cordialement ------------- Bevet Breizh |
Posté par: Dmit OE
Posté le: 01 Nov 2017 à 15:32
|
Modifiez l'element sur le calque MenuRetractable. Les fleches viennent de l'image de fond WEFiles/Image/Skin/23baf6c8.png (au pire remplacez-le), il faut faire attention car les deux fleches sont dedans plus la croix au milieu - je ne sais plus s'il est utilise). |
Posté par: ridp
Posté le: 02 Nov 2017 à 07:42
|
Bonjour J'ai remarqué que sur mes pages visites, elles restent en affichages normal le hamburger n'apparait jamais. J'ai pourtant vérifiée avec le calque de la page d'accueil, je ne vois pas ce qui coince. Et à ce sujet, j'aimerais aussi pouvoir agrandir ce dernier. Merci pour votre patience ------------- Bevet Breizh |
Posté par: Bridet
Posté le: 02 Nov 2017 à 09:04
|
Tiens, c'est marrant, chez moi elles n'ont pas le même "nom"dc555665 ebc9774e. Donc allez dans l'explorateur windows, chemin susdit, clic droit modifier ert agrandir puis sauver. ------------- http://accessit.be" rel="nofollow - Les Billets d'une Bobonne Bougonne - http://gite.vervoz.be" rel="nofollow - Gîte Le Vicus |
Posté par: ridp
Posté le: 05 Nov 2017 à 11:00
Bonjour Une petite idée pour mon petit problème Bon dimanche ------------- Bevet Breizh |
Posté par: willou
Posté le: 10 Avr 2018 à 21:47
|
Bonjour à toute la communauté OE. Déjà un grand merci à vous tous pour toute l'aide que vous fournissez à tout ceux qui en ont besoin :) Bon, je vous explique un peu mon problème : J'ai fait un petit mixe entre deux sites (Sens.blue pour le menu et ResponsiveCenter pour la partie RSection). Du coup, après avoir fait mes pages responsive en partie RSection, je m'aperçois que ma première page est décalé à cause du menu et du coup je perds une partie de la visibilité de ma page. Si je vais sur la deuxième section responsive, et que je clique sur le bouton pour revenir sur la première section, alors l'affichage est comme il faut (partie décalée). Je ne sais pas si je suis clair mais voici le lien de mon site pour vous montrer mon problème !!!! D'ou ma question : est il possible d'intégrer la hauteur du menu dans ma première page ? N'hésitez pas à me demander si vous avez du mal à comprendre mon problème ^^ http://will-informatique.fr/self/" rel="nofollow - http://will-informatique.fr/self/ Merci à vous tous pour votre aide |
Posté par: Dmit OE
Posté le: 10 Avr 2018 à 22:53
|
Bonsoir, Je crois qu'il suffit de regarder dans les proprietes de l'element-section pour indiquer votre menu en tant qu'element a prendre en compte pour le calcul de la hauteur. Mais je ne suis pas sur. ------------- - Pourquoi faire simple si on peut faire compliqué? - C'est juste pour vous embêter |
Posté par: willou
Posté le: 10 Avr 2018 à 22:58
|
C'est bien ce que je me disais aussi mais impossible de remettre la main sur cette propriété :/ Je ne la trouve pas dans les propriété de l'élément. |
Posté par: willou
Posté le: 11 Avr 2018 à 08:45
|
C'est bon j'ai finalement trouvé grâce à Dmit :) J'utilisais les panneaux d'éléments pour faire mes sections alors qu'en fait j'aurais du prendre les panneaux d'éléments responsive qui eux, permettent d'inclure la hauteur du menu !!! Merci pour l'orientation Dmit :) |
Posté par: brolysan
Posté le: 23 Avr 2020 à 12:32
Images du tutoriel remises entièrement.  ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |














 Bridet a écrit:
Bridet a écrit: