 BullGuard Antivirus Sale - 60% Off with openElement !
BullGuard Antivirus Sale - 60% Off with openElement !
Comment ajouter et créer un loader ? |
Répondre 
|
Page <123> |
| Auteur |
 Sujet Recherche Sujet Recherche  Options des sujets Options des sujets
|
|
brolysan 
Admin Group 

Depuis le: 14 Août 2009 Pays: France Status: Inactif Points: 10144 |
 Options des messages Options des messages
 Thanks(0) Thanks(0)
 Citer Citer  Réponse Réponse
 Envoyé : 24 Oct 2019 à 21:54 Envoyé : 24 Oct 2019 à 21:54 |
|
|
Disons que la, vous semblez partir de "zéro" au niveau développement du site avec Openelement.
Le mode relative c'est très bien expliqué par Larsène sur ce tutoriel d'aide : http://forum.openelement.com/fr/forum_posts.asp?TID=20701&title=tutochouette-cest-responsive Ensuite, je vous invite plutôt à dupliquer (copier / coller donc) les éléments présents dans le template. Déjà, partez vous bien d'un template sensblack ou senslight? Ou d'un autre template? |
||
 |
||
Remi4142 
Newbie 
Depuis le: 21 Oct 2019 Status: Inactif Points: 22 |
 Options des messages Options des messages
 Thanks(0) Thanks(0)
 Citer Citer  Réponse Réponse
 Envoyé : 24 Oct 2019 à 22:31 Envoyé : 24 Oct 2019 à 22:31 |
|
|
Bonjour, Ce dont je suis sûr c'est que c'est l'un de vos templates, il me semble que c'est Senslight, en tout cas moi j'ai celui avec la photo du coucher de soleil avec la mer. Mais ce que je comprend pas, c'est que je n'arrive pas à déplacer les éléments :/ Je vous le confirme, je pars de très loin  . Au niveau programmation, code html...etc je n'ai pas du tout d’expérience. Mon objectif principal, c'était de trouver un éditeur de site web gratuit et complet au niveau des choix de personnalisation. Jusqu'à présent, je n'ai trouvé qu'openelement mais je me rend compte que ce logiciel est quand même réservé aux utilisateurs qui ont un minimum d’expérience, ce qui n'est pas mon cas :/ . Au niveau programmation, code html...etc je n'ai pas du tout d’expérience. Mon objectif principal, c'était de trouver un éditeur de site web gratuit et complet au niveau des choix de personnalisation. Jusqu'à présent, je n'ai trouvé qu'openelement mais je me rend compte que ce logiciel est quand même réservé aux utilisateurs qui ont un minimum d’expérience, ce qui n'est pas mon cas :/ Merci de votre aide et du temps que vous consacrez à m'aider, car je le sais, un utilisateur qui n'a pas expérience dans ce domaine, c'est difficile à aider
 |
||
 |
||
Hobby001 
Admin Group 

Modérateur Depuis le: 14 Feb 2015 Pays: Canada, Québec Status: Inactif Points: 6513 |
 Options des messages Options des messages
 Thanks(0) Thanks(0)
 Citer Citer  Réponse Réponse
 Envoyé : 24 Oct 2019 à 22:38 Envoyé : 24 Oct 2019 à 22:38 |
|
|
La première chose à faire est d'apprivoiser le logiciel.
Pour ce faire, faites les exercices proposés par les tutos de Larsène. Ils sont accompagnés de vidéos et sont très bien faite. Une très vieille version de tutos est aussi disponible via l'interface |
||
 |
||
brolysan 
Admin Group 

Depuis le: 14 Août 2009 Pays: France Status: Inactif Points: 10144 |
 Options des messages Options des messages
 Thanks(0) Thanks(0)
 Citer Citer  Réponse Réponse
 Envoyé : 24 Oct 2019 à 22:41 Envoyé : 24 Oct 2019 à 22:41 |
|
|
Ok pour senslight alors, c'est "normal", les éléments sont volontairement bloqués grace à une fonction spécial dans Openelement.
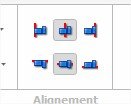
Cliquez sur un des boutons (par exemple accueil). Ensuite, regardez dans le menu de droite, onglet Styles puis onglet Personnalisation. Descendez dans le menu et cherchez "flottement". Vous verrez qu'il est marqué sur Droite. Si vous mettez aucun ou laissez vide, il reprendra sa position par défaut. C'est une des fonctions à apprendre dans Openelement plus le positionnement pour gérer le relative (responsive donc). Une fois que vous avez déverrouillé l'élément, vous pouvez le forcer autrement en cliquant dans le menu du haut, onglet Sélection, vous verrez ceci :  Je vous laisse comprendre à quoi cela sert du coup
 |
||
 |
||
Bridet 
Senior Member 

Depuis le: 13 Dec 2013 Pays: Condroz Status: Inactif Points: 5049 |
 Options des messages Options des messages
 Thanks(0) Thanks(0)
 Citer Citer  Réponse Réponse
 Envoyé : 25 Oct 2019 à 09:08 Envoyé : 25 Oct 2019 à 09:08 |
|
Bonjour et bienvenue, Il faut vraiment passer par les tutos comme conseillé par Hobby, vous vous rendez bien compte qu'on ne peut pas répondre à chacune de vos questions basiques. On ne conduit pas une voiture du jour au lendemain sans s'exercer...
|
||
 |
||
Remi4142 
Newbie 
Depuis le: 21 Oct 2019 Status: Inactif Points: 22 |
 Options des messages Options des messages
 Thanks(0) Thanks(0)
 Citer Citer  Réponse Réponse
 Envoyé : 25 Oct 2019 à 12:40 Envoyé : 25 Oct 2019 à 12:40 |
|
|
Bonjour, L'objet en question, après avoir vos manipulations change effectivement de place mais je ne peux pas encore le déplacer :/ est-ce à cause de la fonction que vous voulez ? Le cas échéant, j'ai compris que cela servait à aligner l'élément sur la page mais faut-il faire une manipulation particulière pour que j'arrive à déplacer l’élément sur le menu (Je parle en loccurence d'un élément sur le menu mais ce problème de déplacement est présent sur tout le template, ce qui du coup, ne me laisse pas la possibilité de déplacer les éléments sur la page d'accueil par exemple comme je le voudrais) Merci d'avance.
|
||
 |
||
Remi4142 
Newbie 
Depuis le: 21 Oct 2019 Status: Inactif Points: 22 |
 Options des messages Options des messages
 Thanks(0) Thanks(0)
 Citer Citer  Réponse Réponse
 Envoyé : 25 Oct 2019 à 12:42 Envoyé : 25 Oct 2019 à 12:42 |
|
Bonjour, Le tutos de bases, je les connais (sauf peut être celui du responsive que je viens d'apprendre). Mais là en l’occurrence, le problème de déplacement des éléments que j'évoque, il n'est pas inclus dans les tutoriels.
|
||
 |
||
Bridet 
Senior Member 

Depuis le: 13 Dec 2013 Pays: Condroz Status: Inactif Points: 5049 |
 Options des messages Options des messages
 Thanks(0) Thanks(0)
 Citer Citer  Réponse Réponse
 Envoyé : 25 Oct 2019 à 13:14 Envoyé : 25 Oct 2019 à 13:14 |
|
|
En bas d'un élément sélectionné il y a une petite icône représentant 4 flèches, cliquez dessus et agissez en fonction de vos désirs.
|
||
 |
||
Remi4142 
Newbie 
Depuis le: 21 Oct 2019 Status: Inactif Points: 22 |
 Options des messages Options des messages
 Thanks(0) Thanks(0)
 Citer Citer  Réponse Réponse
 Envoyé : 25 Oct 2019 à 13:50 Envoyé : 25 Oct 2019 à 13:50 |
|
Bonjour, J'ai pu effectivement apercevoir et utiliser les flèches. Mais ce ne suffit malheureusement pas. Mon but étant de pouvoir prendre un élément, est de le déplacer n'importe où sur la page en le faisant glisser, je me rend compte qu'avec ce template, c'est impossible. La plus bonne initiative pour moi est de reprendre mon ancien template et de le moderniser comme je peux car j'ai perdu un temps fous avec celui-ci pour essayer de comprendre comment il fonctionnait, en vain. Merci du temps que vous m'avez apporter pour m'aider.
|
||
 |
||
brolysan 
Admin Group 

Depuis le: 14 Août 2009 Pays: France Status: Inactif Points: 10144 |
 Options des messages Options des messages
 Thanks(0) Thanks(0)
 Citer Citer  Réponse Réponse
 Envoyé : 25 Oct 2019 à 17:50 Envoyé : 25 Oct 2019 à 17:50 |
|
|
C'est possible sans aucun problème, je viens de l'effectuer à l'instant.
Je ne vois pas ce qui bloque chez vous pour l'instant. |
||
 |
||
Répondre 
|
Page <123> |
|
Tweet
|
| Aller au Forum | Permissions du forum  Vous ne pouvez pas écrire un nouveau Sujet Vous ne pouvez pas répondre aux Sujets Vous ne pouvez pas effacer vos messages Vous ne pouvez pas éditer vos messages Vous ne pouvez pas créer des sondages Vous ne pouvez pas voter dans les sondages |