Problème avec mon site crée sous OE
Imprimé depuis: Forum openElement
Categorie:
openElement
Nom du Forum: Sites créés avec openElement
Description du Forum: Soumettre votre site aux avis
URL: https://forums.openelement.uk/fr/forum_posts.asp?TID=23523
Date: 19 Avr 2024 à 03:53
Version logiciel: Web Wiz Forums 12.04 - http://www.webwizforums.com
Sujet: Problème avec mon site crée sous OE
Posté par: micmey
Sujet: Problème avec mon site crée sous OE
Posté le: 19 Jan 2019 à 15:42
|
Salut, j'ai un gros souci, j'ai créé un site et je vois que sous mon
navigateur Firefox, il s'affiche correctement, mais si je l'ouvre dans
explorer ou chrome, etc... ma mise en page bouge tout est décalé au niveau des textes [taille de la police, espace entre les caractères et hauteur de la ligne], même en modifiant la hauteur de la ligne dans les options textes, ca s'affiche a chaque fois différemment sur chaque navigateur  exemple d'une page de mon site sous firefox tout es ok    Mais sous Edge, Chrome et Explorer il y a des gros décalages    mon site http://www.space-sheriff.net" rel="nofollow - www.space-sheriff.net
|
Réponses:
Posté par: brolysan
Posté le: 19 Jan 2019 à 17:17
|
Malheureusement, cela vient de la font et de l'interprétation de chaque navigateur. Pas grand chose à faire, hormis forcer dans tous les sens, et encore. Peut être tester en responsive, plus facile de corriger tout ça. ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: nico38
Posté le: 20 Jan 2019 à 11:36
|
Sur mon pc aucune différence ------------- Un lien vers ton site tu enverras | Problème d'affichage ? ---> CTRL+F5 | Couleur des liens --> "Styles des liens" |
Posté par: micmey
Posté le: 20 Jan 2019 à 14:44
|
Quand tu passe sur un autre navigateur que Firefox, genre Edge, Chrome,
ou autre tu n'a pas de décalage comme sur les photos que j'ai mis en
exemple   |
Posté par: Hobby001
Posté le: 20 Jan 2019 à 14:55
|
Faudrait fournir l'URL de la page en question ------------- https://denislafrance.net" rel="nofollow - https://denislafrance.net https://www.youtube.com/playlist?list=PLWg7A6YtIr7VtnP3HvRpMhx8tFJET_fih" rel="nofollow - , Formation vidéo sur OE |
Posté par: micmey
Posté le: 20 Jan 2019 à 16:40
|
http://users.skynet.be/x-or/gavan.htm" rel="nofollow - http://users.skynet.be/x-or/gavan.htm Ça fait ça à toutes les pages qui ont du texte
|
Posté par: Bridet
Posté le: 20 Jan 2019 à 17:18
|
Vous devriez passer au responsive car sur mon écran 27" je n'ai pas le même résultat que vous. Pour l'histoire, chrome et edge pareils, firefox tout petits caractères. ------------- http://accessit.be" rel="nofollow - Les Billets d'une Bobonne Bougonne - http://gite.vervoz.be" rel="nofollow - Gîte Le Vicus |
Posté par: micmey
Posté le: 20 Jan 2019 à 17:48
| Y'a pas moyen que le texte ne bouge pas et que l'affichage reste le même sur n'importe quels navigateurs? |
Posté par: Hobby001
Posté le: 20 Jan 2019 à 18:08
Chaque fureteur va interpréter la police de caractères et ses paramètres à sa façon en fonction de l'écran utilisé pour l'afficher. Dans certains cas ils peuvent même y substituer une autre police. Pour bien comprendre votre souci, il faudrait voir la conception de votre page. Avez-vous inséré les polices de caractères dans votre projet? Est-que votre problème provient de la superposition occasionnelle de texte avec l'image "card gavan pack 03.png" ? ------------- https://denislafrance.net" rel="nofollow - https://denislafrance.net https://www.youtube.com/playlist?list=PLWg7A6YtIr7VtnP3HvRpMhx8tFJET_fih" rel="nofollow - , Formation vidéo sur OE |
Posté par: micmey
Posté le: 20 Jan 2019 à 19:19
|
Que je mette des images ou non, ca ne change rien, c'est un problème de texte, de hauteur de ligne je crois, j'utilise OpenElement 1.57R9, je n'utilise rien d'autre. Non je n'ai rien inséré du tout, je suis vraiment novice, je n'y connais pas grand-chose en codes, etc. Mon site est bon pour moi, le seul souci c'est les textes qui ne s'affiche pas correctement suivant le navigateur web utilisé  Je vous ai mis un fichier .rar avec une page du site ici https://mega.nz/#!zyQ0EYJa!WmXRLjQAcq_80cN57evs1ggGT4UdCzq5VTW1sXBTAkc
|
Posté par: brolysan
Posté le: 20 Jan 2019 à 19:25
|
Bonsoir, Comme indiqué, c'est interprétation de la font par le navigateur, et comme vous n'êtes pas non plus en responsive (du moins pour les éléments texte surtout), c'est "normal", vous ne pourrez rien changer pour l'instant. ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: micmey
Posté le: 22 Jan 2019 à 15:45
|
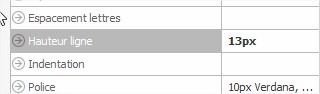
Pourtant c'est une font standard, c'est la verdana a 10px avec une hauteur de ligne a 11px et a 12px pour d'autres pages. Quand je créé une nouvelle page je met dans largeur de la page: taille fixe, pour mes textes je les met dans Elements: Texte multi-lignes et dans Styles Textes: Alignements: justifier, hauteur de ligne: 11px ou 12px suivant la page. Y aura-t-il une mise à jour pour corriger ce problème avec la prochaine version de openElement, j'utilise la version 1.57 R9 ?
|
Posté par: brolysan
Posté le: 22 Jan 2019 à 18:03
|
Comme expliqué, cela vient des navigateur, font standard ou pas. Certains navigateur "lisse" la police et du coup cela fait en sorte de la grossir légèrement. La seule véritable solution est de traiter vos panneaux et texte en relative. La vous pourrez gérer au mieux les hauteurs des blocs de texte et images. Si vous ne savez pas comment faire, je peux vous aider sur une page pour que vous puissiez reproduire, à partir de votre projet. ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: micmey
Posté le: 24 Jan 2019 à 02:46
Oui, je veux bien un peu d'aide, merci  |
Posté par: brolysan
Posté le: 24 Jan 2019 à 07:34
dans ce cas la, compressez votre projet, au format zip. Allez ensuite sur le site wetransfer.com et m'envoyez le zip à contact@sensode.com ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: micmey
Posté le: 26 Jan 2019 à 01:53
c'est envoyé, merci
 |
Posté par: Maurice306
Posté le: 29 Jan 2019 à 15:50
|
Sur mon PC pas de problème sur les navigateurs indiqués ? ------------- La vie est belle !!!....., elle est comme chacun se la fait. Ne soyez pas pressé, partez plus tôt, car il n'y a pas de personnes pressée elles ne sont qu'en retard !!! |
Posté par: brolysan
Posté le: 29 Jan 2019 à 15:51
|
Je suis sur votre projet, je comprends mieux vos soucis, j'essaye de vous apporter rapidement la solution. ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: jjb1
Posté le: 29 Jan 2019 à 17:01
|
Sur mon premier site (non responsive), je me souviens d'avoir eu un problème similaire. J'avais résolu la question en harmonisant les hauteurs de ligne qui étaient différente selon les textes et qui perturbaient sérieusement la présentation. Après hauteur unique, le problème avait été réglé. ------------- http://prod.chasse-autreches.xyz" rel="nofollow - Mon site-(1.57 R9) |
Posté par: brolysan
Posté le: 29 Jan 2019 à 17:23
|
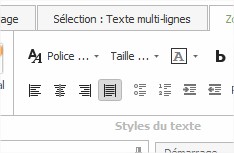
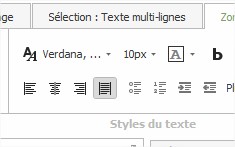
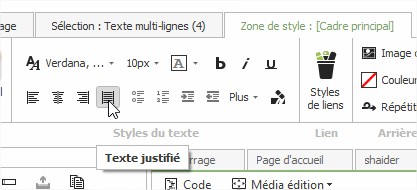
Non, la le problème vient aussi que vous avez "forcé" la font et la taille sans le faire dans les paramètres par défaut de l'élément texte. Voici ce que vous devez faire du coup pour harmoniser votre site web : Comme vous pouvez le voir, voici ce que ca donne dans Chrome, Edge et Firefox. Chrome  Edge  Firefox  Dans votre projet, sélectionnez le bloc de texte, puis dans le menu du haut, allez dans l'onglet Zone de Style. Vous devriez voir ceci :  Nous allons lui mettre la Font et la taille de celle-ci par défaut. Donc du Verdana en 10px. Sélectionnez les dans les menu déroulant. Vous devriez avoir ceci maintenant :  Sauvegardez bien la page. Vous allez voir que votre bloc de texte est remonté:  Refaites une prévisualisation dans Firefox :  C'est Firefox qui "modifiait" malheureusement votre site. Vous n'avez plus qu'à recaler correctement les blocs et images pour que tout tombe comme vous voulez. Plus de souci maintenant. ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: Bridet
Posté le: 29 Jan 2019 à 18:24
 reste plus à Hobby d'insérer le tuto dans la liste qui devrait être bien mieux mise en exergue ... reste plus à Hobby d'insérer le tuto dans la liste qui devrait être bien mieux mise en exergue ...------------- http://accessit.be" rel="nofollow - Les Billets d'une Bobonne Bougonne - http://gite.vervoz.be" rel="nofollow - Gîte Le Vicus |
Posté par: Hobby001
Posté le: 29 Jan 2019 à 19:47
Avant d'en arriver là, il faut une publication avec un titre cohérent avec le sujet traité. Il faut aussi que le document soit construit comme un tuto. ------------- https://denislafrance.net" rel="nofollow - https://denislafrance.net https://www.youtube.com/playlist?list=PLWg7A6YtIr7VtnP3HvRpMhx8tFJET_fih" rel="nofollow - , Formation vidéo sur OE |
Posté par: brolysan
Posté le: 29 Jan 2019 à 20:00
|
Donc, je vais voir pour le formaliser demain alors. ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: micmey
Posté le: 29 Jan 2019 à 22:08
|
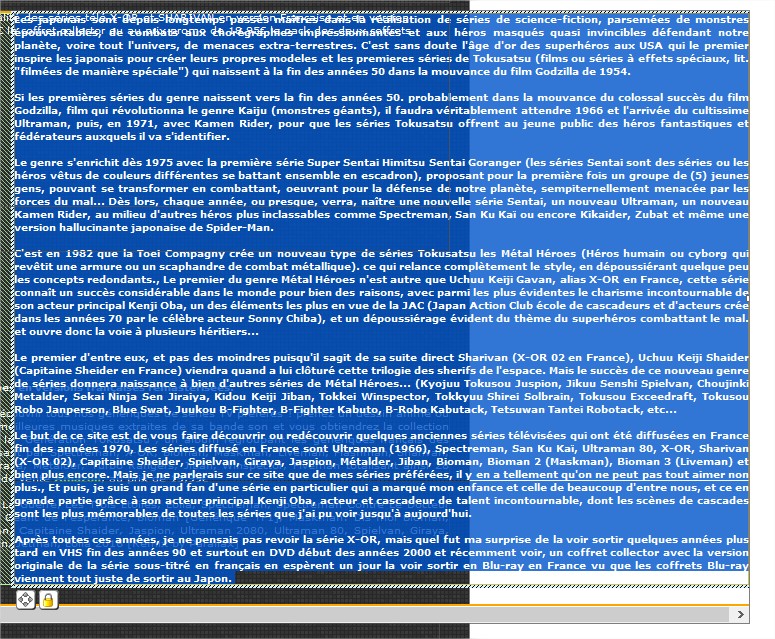
@Brolysan Bonsoir et merci pour ton aide, mais j'ai beau faire comme tu dis et ça ne change rien, j'avais déjà paramétré mon texte dans l'onglet: zone de style sur véranda, 10Px mais cela ne change rien, j'ai beau essayer sur Firefox, Edge, Chrome et Explorer c'est pareil qu'avant tout s'affiche correctement sous Firefox mais sur les autres navigateurs le texte remonte où les espaces entre les lignes sont beaucoup trop importantes.   et voila ce que ca donne sous FIREFOX c'est ok (Verdana, 10PX, Hauteur de la ligne 13)  Mais sur les autres navigateur le texte remonte et ne s'aligne pas correctement avec l'image, les blocs de mes textes font et doivent faire la même hauteur que l'image qui s'affiche a coté, ce que je fait, sur firefox tout s'affiche correctement, mais pas sur les autres navigateurs.  |
Posté par: brolysan
Posté le: 29 Jan 2019 à 23:03
|
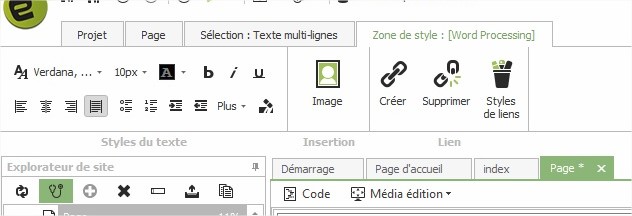
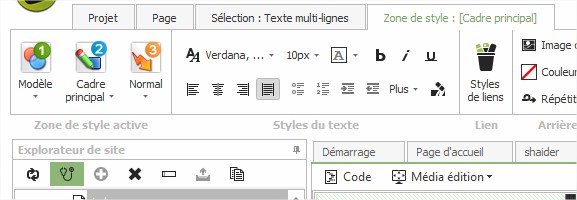
Je n'ai pas dit qu'il fallait sélectionner le texte (comme visible sur le visuel) mais de sélectionner le bloc de texte et de mettre la font et la taille de la font. Donc, comme on le voit bien sur le visuel :  C'est marqué zone de styles (Word Processing) et ce n'est pas bon, on doit avoir ceci :  et donc, zone de styles (cadre principal) pour que cela fonctionne parfaitement.
La tout fonctionnera comme indiqué. ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: micmey
Posté le: 29 Jan 2019 à 23:42
|
Voila Zone de style: Cadre principal toujours pareil, j'ai du augmenté la hauteur de la ligne sinon le texte remontait trop haut mais au final c'est toujours pareil sur Firefox l'affichage es bon sur les autres navigateurs tout es décalé ou trop haut et si je corrige pour que ca s'affiche bien sur Edge, Chrome et Explorer, c'est sur Firefox que ca ne va plus. https://image.noelshack.com/fichiers/2019/05/2/1548802312-33.jpg https://image.noelshack.com/fichiers/2019/05/2/1548801591-02.jpg https://image.noelshack.com/fichiers/2019/05/2/1548801589-01.jpg   FIREFOX (Textes ok)  Microsoft Edge (Texte trop haut)  |
Posté par: micmey
Posté le: 30 Jan 2019 à 02:47
|
Après plus de 2h a testé sur une nouvelle page une photo et un bloc de texte, pas moyen d'avoir le même affichage sur tous les navigateurs, que je change de police, Arial, Verdana, de taille de police 10, 11, 12 Px, de hauteur de ligne ou même sans hauteur de ligne, il y a toujours un petit décalage suivant le navigateur utilisé, Mon navigateur par défaut et Firefox du coup je travaille avec openElement et je visualise mes pages sous openElement avec Firefox pour vérifier ma mise en page, même en changeant sous openElement le visualiseur en mettant Edge ou Explorer tous mes textes sont trop bas ou trop hauts par rapport aux photos et si je règle le problème pour que mes blocs de texte s’arrêtent pile poil juste en utilisant le visualiseur avec Edge ou Explorer, c'est sous Firefox que ça ne va plus. Mais je pense que le souci vient d'ailleurs, je remarque que l'espace entre les lettres et les mots et la longueur des caractères ne s'affichent pas de la même façon sur chaque navigateur, sur Firefox la police est correct, sous Edge la police et un rien plus petite et plus fine du coup un texte qui fait 5 lignes sous Firefox n'en fait plus que 4 voir 3 Sous Edge et Explorer. Voilà pourquoi les textes sous Edge et Explorer sont toujours plus courts, et si je corrige cela en augmentant la taille de la police ou la hauteur des lignes, il s'affichera correctement sous Edge et Explorer mais il sera beaucoup trop long sous Firefox https://image.noelshack.com/fichiers/2019/05/3/1548812517-01.jpg https://image.noelshack.com/fichiers/2019/05/3/1548812518-02.jpg https://image.noelshack.com/fichiers/2019/05/3/1548812517-011.jpg https://image.noelshack.com/fichiers/2019/05/3/1548812517-022.jpg FIREFOX  EDGE / EXPLORER  FIREFOX (38 lignes de textes)  EDGE (même texte sauf qu'ici il s'affiche en 33 lignes, 5 lignes en moins que sous FIREFOX) la police es beaucoup plus étroite alors que c'est exactement la même., Cela fait pareil avec une autre police (j'ai testé Arial).  |
Posté par: Hobby001
Posté le: 30 Jan 2019 à 04:54
|
Le problème existe à l'extérieur d'OE, les polices de caractères sont interprétées différemment selon le navigateur utilisé. Les différences sont minimes mais finissent par être visibles sur de longs textes. Vous pouvez faire une recherche sur le WEB "font size not consistent across browsers" J'ai l'impression qu'il faudrait revoir la construction de votre page pour que les images s'ajustent au texte et non le contraire.
------------- https://denislafrance.net" rel="nofollow - https://denislafrance.net https://www.youtube.com/playlist?list=PLWg7A6YtIr7VtnP3HvRpMhx8tFJET_fih" rel="nofollow - , Formation vidéo sur OE |
Posté par: brolysan
Posté le: 30 Jan 2019 à 08:14
|
Bizarre, vraiment de gros souci avec votre projet. Dernière solution plus radical, cela va être de créer des blocs de textes pour chaque paragraphe en fait, comme ceci :  Et comme on vous l'a indiqué plusieurs fois, les navigateurs interprètent différemment la font (réglages par défaut hélas), et plus vos blocs de textes seront long, plus vous aurez des souci. ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: Bridet
Posté le: 30 Jan 2019 à 09:43
|
https://yesyouweb.com/comprendre-les-formats-de-polices-web-ttf-otf-woff-eot-et-svg/" rel="nofollow - https://yesyouweb.com/comprendre-les-formats-de-polices-web-ttf-otf-woff-eot-et-svg/ ------------- http://accessit.be" rel="nofollow - Les Billets d'une Bobonne Bougonne - http://gite.vervoz.be" rel="nofollow - Gîte Le Vicus |
Posté par: brolysan
Posté le: 30 Jan 2019 à 09:58
|
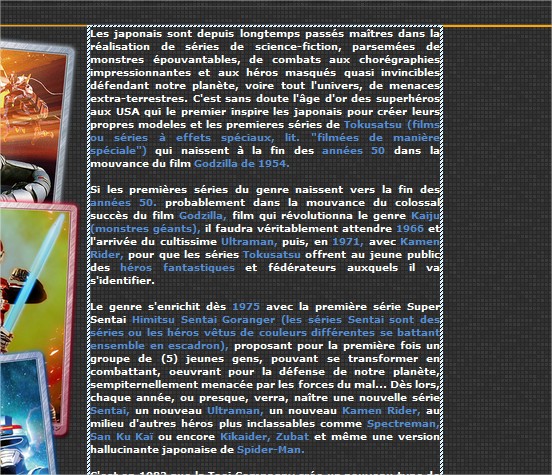
Voici ce que j'ai fait et tout fonctionne. Chrome  Edge :  Firefox :  [/URL] [/URL]Je décrirais comment arriver à ce résultat sans problème. ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: Bridet
Posté le: 30 Jan 2019 à 10:07
 ------------- http://accessit.be" rel="nofollow - Les Billets d'une Bobonne Bougonne - http://gite.vervoz.be" rel="nofollow - Gîte Le Vicus |
Posté par: micmey
Posté le: 30 Jan 2019 à 11:39
|
Ok merci, oui la tu as résolu le problème, mais ça va être chaud a faire, j'ai plusieurs pages avec plus de 60 paragraphes, moi quand j'essaye de faire comme toi, les espaces entre les paragraphes sous FIREFOX sont bons mais sur EDGE et CHROME certains sont trop reproché ou trop espacé. Comment a tu fait pour que les espaces entre les blocs de textes soit les même et ne bouge pas sous Firefox, Edge et Chrome? |
Posté par: brolysan
Posté le: 30 Jan 2019 à 12:12
|
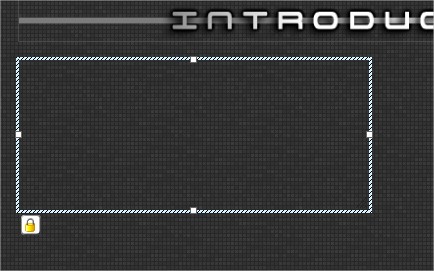
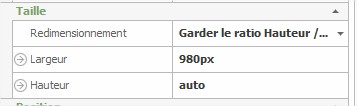
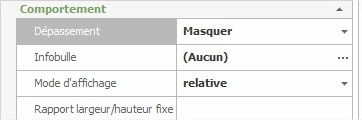
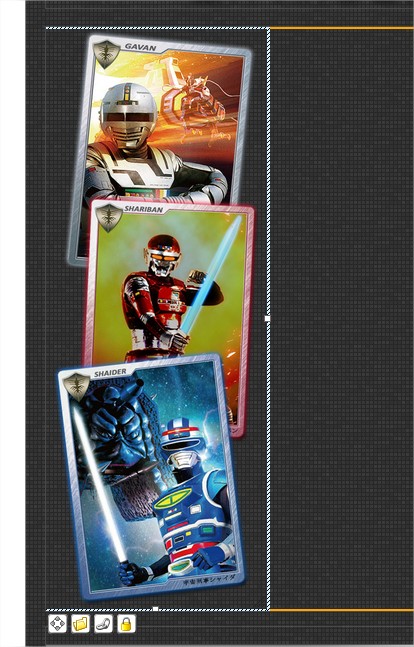
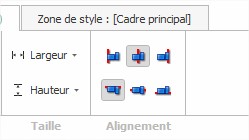
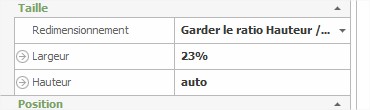
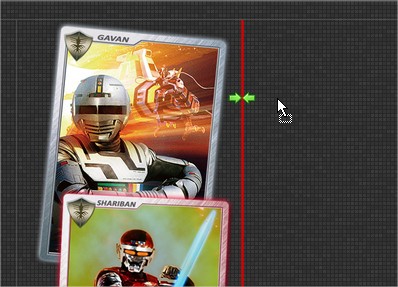
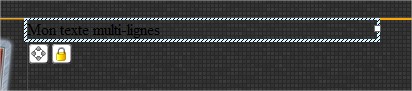
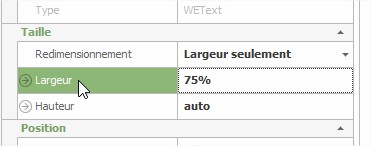
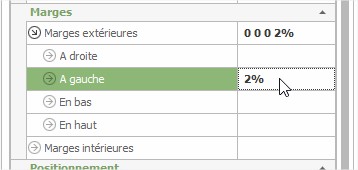
Voici la procédure qui a fonctionné chez moi, sur 2 pages : Mettre un panneau d'éléments sur la page  Ensuite, menu de droite, lui mettre la largeur et la hauteur en auto et bien avoir le redimensionnement Garder le ratio hauteur/largeur. Ensuite, rechanger la largeur et mettre 980px.  Descendez un peu plus bas et mettez le mode d'affichage en relative et le dépassement en Masquer.  Maintenant, déplacez l'image dans le panneau d'éléments.  Allez dans le menu du haut et Sélection : image Mettez comme ceci :  On va maintenant changer la largeur de l'image, au lieu de pixels, on va mettre 23%.  Rajoutez maintenant un bloc de texte multi-lignes (donc vierge).  Le voici donc :  Allez dans le menu du haut, dans Zone de style (Cadre principal) :  Mettez donc Verdana, 10px, la couleur blanche pour le texte et texte justifié. Sélectionnez tout le texte de votre "ancien" bloc de texte multi-lignes et faites un Ctrl+C (copier donc)  Ensuite, doubles cliquez dans le bloc de texte multi-lignes que nous avons ajouté tout à l'heure et faites Ctrl+v (soit coller).  Cliquez ailleurs dans la page puis re-sélectionnez le bloc de texte multi-lignes. Nous allons maintenant lui changer sa largeur, et lui mettre 75%.  Allez dans le menu de droite, onglet Styles puis descendez et mettez une hauteur de ligne de 13px.  Toujours dans le même menu, cherchez les marges extérieures et mettez 2% à gauche.  Sauvegardez et visualisez. Ca fonctionne sur 2 pages que j'ai (re)faite. Donc ca devrait aller pour vous. Vous n'aurez qu'à éventuellement ajuster votre texte selon les photos que vous voulez. Vous avez malheureusement mal conçu (pas votre faute rassurez vous) au départ votre site et donc, il y a du boulot malheureusement pour coller à votre "envie de perfectionnement" bien bien poussé.  ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: micmey
Posté le: 30 Jan 2019 à 16:10
|
j'ai essayé ton exemple, cette fois-ci ça s'affiche bien sûr Edge mais pas sur Firefox, de plus la largeur de mon image à 23% et trop petite, elle doit rester à 265Px soit 29,44% du coup le texte dépasse encore une fois. C'est vraiment dommage que l'affichage du texte ne s'adapte pas pile-poil a la hauteur du bloc du texte. Encore merci pour votre aide
 |
Posté par: Bridet
Posté le: 30 Jan 2019 à 18:34
|
Micmey, les choses ont changé depuis le début d'internet car avant, grosso modo, il n'y avait qu'un type d'écran. Maintenant ça va du petit portable au super grand écran, tu dois bien comprendre que ça change la donne, tu peux danser sur la tête, ça n'y changera rien (ou alors tu paies un pro et Brolysan en est un, il t'a déjà bien aidé gratos mais pour avoir le site de tes rêves, il faut plus). Ton site présente beaucoup (trop) de blabla car est destiné aux passionnés. Si tu veux une présentation nickel, mets des paragraphes d'appel et envoie vers des PDF qui eux seront EXACTEMENT comme tu veux qu'on les voie. ------------- http://accessit.be" rel="nofollow - Les Billets d'une Bobonne Bougonne - http://gite.vervoz.be" rel="nofollow - Gîte Le Vicus |
Posté par: brolysan
Posté le: 30 Jan 2019 à 19:10
|
Pour les largeur en %, ne pas oublier que le cumul des 2 ne doit pas dépasser 100% (donc 23% + 75% + 2% de marge soit 100%) C'est effectivement faisable de refaire entièrement votre site, en responsive et "collant" à une vision de perfection (images et textes collant à la perfection) mais cela représente effectivement pas mal de temps pour tout refaire. ------------- https://sensode.com" rel="nofollow - Sensode https://www.creads.fr/blog/graphiste-freelance2/parole-de-brolysan-45-ans-graphiste" rel="nofollow - Biographie |
Posté par: micmey
Posté le: 30 Jan 2019 à 19:39
|
@Brolysan, encore merci a toi., J'espère trouver la solution un jour., C'est un site perso que j'avais crée avec Microsoft Frontpage en 2001, c'est dommage que sous Firefox tout est quasi parfait mais pas sur les autres navigateurs. C'est un site personnel, le faire refaire par une autre personne, non merci, ce ne serait plus vraiment mon site personnel du coup, par contre l'aide est toujours la bienvenue., Encore merci a vous. |
 micmey a écrit:
micmey a écrit: